ゲーム制作の進捗報告、その他雑談等々。
浅海*写真からマップチップを作ってみる記事。
2016.11.08
自分用の忘備録も兼ねて、EngelslieD用に作成しているマップチップの作り方などをまとめてみました。
ドット絵なんて描けない。
センス? 何それおいしいの? という私でも簡単にそれっぽいチップセット(建物外観)が作れます。
ぜひぜひ、色んな元写真で試してみて下さい。
●はじめに
本TIPSは、写真データをマップチップに加工するものです。
写真撮影の際は肖像権・著作権に留意し、トラブルのないようご注意ください。
加工には、画像ソフトが必要です(Photo Shop Elementsなど)
●STEP 1
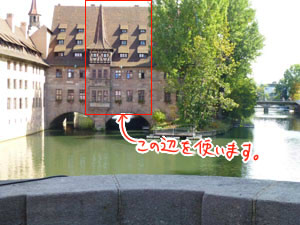
ドイツとかに行きます。
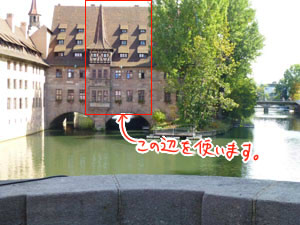
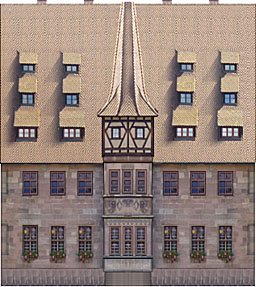
どこかしらで手ごろな建物の写真を撮ってきます。
この時、なるべく角度をつけず、真正面から水平に撮るようにします。

●STEP 2
準備として、制作ツールの規格にあわせてマップチップ素材の下地を作っておきます。
ひとマスひとマスが解りやすいよう、市松模様のレイヤーを作ってブランクのマップチップ全体に敷きます。

この画像は、RPGツクールXP用(ひとマス32×32px)です。
●STEP 3
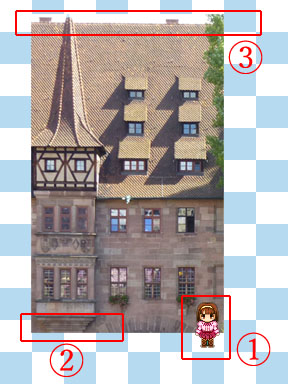
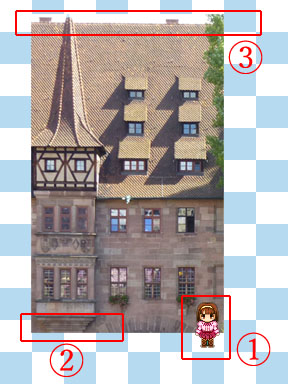
写真から建物部分を切り出し、適当に縮小して、市松模様を敷いたマップチップの上に載せます。

↓

(1) 余白に実際に使用するキャラチップを置いておくと、
どの程度縮小すればいいのかの目安になります。
(2) 建物の下端がキャラクターを立たせたマスに少し
はみ出るように置きます。
(3) 建物の上端はぴったり市松模様の中に収めず、
上へはみ出すように置きます。
原寸比で(2)と(3)を両立できない場合は、拡大ツールで縦に伸縮してOK。
ここからちまちま加工してゆきます。
●STEP 4
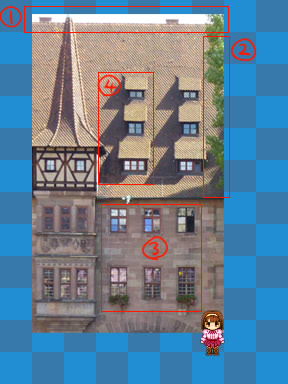
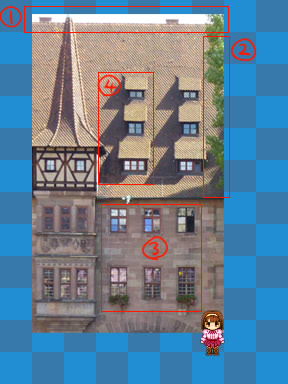
写真に写っている余分な要素を削除または修正していきます。
この写真では、建物の右側に入ってしまった樹木の緑や影、
開いたり閉まったりしている窓、
屋根の上の空部分などがこれに相当します。
解りやすくするために、背景の市松模様を暗くしました。

●STEP 4.1
消しゴムツールや選択ツールを使用して、空の色を抜きます。
この時点で、写真が厳密に水平ではないことに気付いたりしますが
(建物の上端と上端がぴったり同じ位置にこない)
とりあえず気にしなくてOKです。

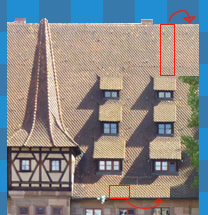
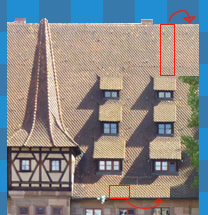
●STEP 4.2
映り込んでしまった不要なものや余計な影を消します。
この場合は屋根なので、近くの屋根をコピーして、
貼り絵の要領で余計な部分を隠して行きます。

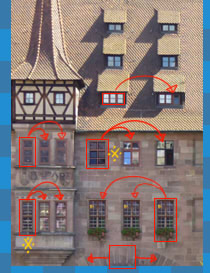
●STEP 4.3
窓など、並んでいる同一のものを一つのパターンに統一します。
写真だと照り返しや開き具合などがバラバラなので、これ、と思うパーツを選んでコピペしていきます。
どれもイマイチ……というときは、一番理想に近いパーツを手作業で少しいじってからコピペします。
下図では、※のついた窓は硝子の色などに修正を入れてからコピペしています。

更に、この画像では水の上に建っている建物を無理やり途中から切り取ったため、建物の下端が不自然になっています。
(アーチ橋状の構造が見えている)
このため、下端はアーチの一番上の部分を拾ってコピペし、平らになるよう処理していきます。
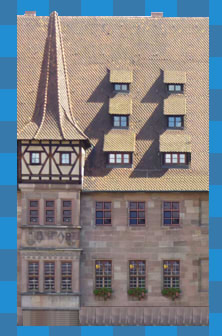
一通り処理を終えた段階で、こういう画像になります。

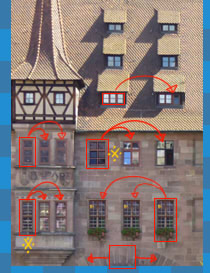
●STEP 5
建物中央線を決め、中央線からはみ出した部分を削除します。
(画像の赤くマスクをかけた部分)

なおこの作業の前に、下記の修正を行っています。
・建物真ん中の出っ張りの3階(木骨模様の部分)
→側面が見えていると左右反転する際に不自然になるため、側面を消す
・建物の上端(屋根)
→そのままだと水平ではないため、コピペを駆使して均す。
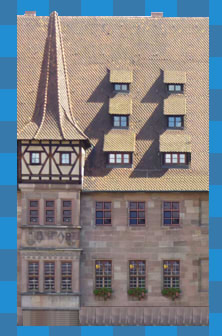
●STEP 6
必要に応じてキャンバスを拡大した後、
画像全体を複製し、左右反転してくっつけます。

ただし、上図の状態では影の向きも反転してしまうため、
影が濃く出ている部分は反転前の部分からコピーしてきて重ねなければなりません。
ついでに、屋根の色ムラが気になったので、あわせて修正を行いました。
手順としては、
1.屋根部分を明るい屋根の色(模様)で塗りつぶす。
2.右側の窓(影付き)をコピーして左側に重ね、
3.濃すぎる影を透明ブラシで薄くする。
4.窓についても同様に処理する。(※窓枠部分を選択して左右反転しただけ)
その処理を終えた状態が下記です。

まあまあマップチップっぽくなってきました。
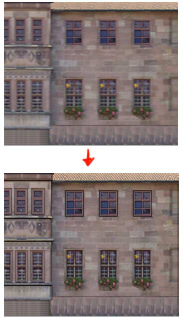
●STEP 7
さて、ここまでコピペしたり反転したりとこねくり回して来たために、
画像の輪郭がぼやけている部分があると思います。
ので、画像の上に新規レイヤを一枚作成し、
モノクロ2値のペンを使って、輪郭(境界)をはっきりさせたい箇所を任意の色でなぞってゆきます。
一通りなぞり終えたら、レイヤーの透明度を調整し、いい感じになじませます。

輪郭をなぞる前(上)、なぞった後(下)
●STEP 8
ツクールXPの場合は、32×32を横に8マス(256px)縦は無制限という仕様なので、
作ったマップチップをその規格に流し込みます。
横幅がはみ出た部分は、折り返し下のマスへ入れてもよいのですが、
そうすると使い勝手が悪くなるので私は横256pxに合わせてチップを縮小しています。
ここまで来たらほぼ出来上がりです。
●STEP 9
最後に仕上げ加工です。
Photo Shop(あれば)で作ったマップチップの画像を開き、シャープフィルタをかけます。

大分ぱきっとしたのではないでしょうか。
ベースはこれで完成です。後はお好みで、模様をつけたり消したり微修正をしておしまい。
●まとめ
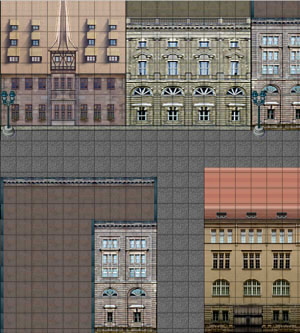
これをいくつかの写真で繰り返すと、そこそこ統一感のあるマップチップが作れます。
一つ作ったチップの色調を変更して、色違いのパターンを作ってみるのもありですね。

上記スクショのチップは、ほとんどすべて写真から作成しています。
(※街灯だけはRTP)
が、今回作成したチップ(左上)だけ違う街の写真から作ったため、
やはりちょっと浮いていますね。。
同じ街の写真から複数のチップを作ると、いい感じに統一感が出そうです。
以上、お役に立ちましたら幸いです。
ドット絵なんて描けない。
センス? 何それおいしいの? という私でも簡単にそれっぽいチップセット(建物外観)が作れます。
ぜひぜひ、色んな元写真で試してみて下さい。
●はじめに
本TIPSは、写真データをマップチップに加工するものです。
写真撮影の際は肖像権・著作権に留意し、トラブルのないようご注意ください。
加工には、画像ソフトが必要です(Photo Shop Elementsなど)
●STEP 1
どこかしらで手ごろな建物の写真を撮ってきます。
この時、なるべく角度をつけず、真正面から水平に撮るようにします。

●STEP 2
準備として、制作ツールの規格にあわせてマップチップ素材の下地を作っておきます。
ひとマスひとマスが解りやすいよう、市松模様のレイヤーを作ってブランクのマップチップ全体に敷きます。

この画像は、RPGツクールXP用(ひとマス32×32px)です。
●STEP 3
写真から建物部分を切り出し、適当に縮小して、市松模様を敷いたマップチップの上に載せます。

↓

(1) 余白に実際に使用するキャラチップを置いておくと、
どの程度縮小すればいいのかの目安になります。
(2) 建物の下端がキャラクターを立たせたマスに少し
はみ出るように置きます。
(3) 建物の上端はぴったり市松模様の中に収めず、
上へはみ出すように置きます。
原寸比で(2)と(3)を両立できない場合は、拡大ツールで縦に伸縮してOK。
ここからちまちま加工してゆきます。
●STEP 4
写真に写っている余分な要素を削除または修正していきます。
この写真では、建物の右側に入ってしまった樹木の緑や影、
開いたり閉まったりしている窓、
屋根の上の空部分などがこれに相当します。
解りやすくするために、背景の市松模様を暗くしました。

●STEP 4.1
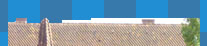
消しゴムツールや選択ツールを使用して、空の色を抜きます。
この時点で、写真が厳密に水平ではないことに気付いたりしますが
(建物の上端と上端がぴったり同じ位置にこない)
とりあえず気にしなくてOKです。

●STEP 4.2
映り込んでしまった不要なものや余計な影を消します。
この場合は屋根なので、近くの屋根をコピーして、
貼り絵の要領で余計な部分を隠して行きます。

●STEP 4.3
窓など、並んでいる同一のものを一つのパターンに統一します。
写真だと照り返しや開き具合などがバラバラなので、これ、と思うパーツを選んでコピペしていきます。
どれもイマイチ……というときは、一番理想に近いパーツを手作業で少しいじってからコピペします。
下図では、※のついた窓は硝子の色などに修正を入れてからコピペしています。

更に、この画像では水の上に建っている建物を無理やり途中から切り取ったため、建物の下端が不自然になっています。
(アーチ橋状の構造が見えている)
このため、下端はアーチの一番上の部分を拾ってコピペし、平らになるよう処理していきます。
一通り処理を終えた段階で、こういう画像になります。

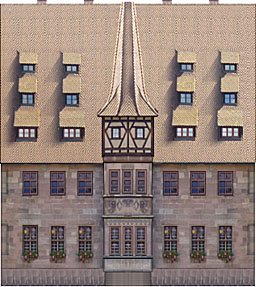
●STEP 5
建物中央線を決め、中央線からはみ出した部分を削除します。
(画像の赤くマスクをかけた部分)

なおこの作業の前に、下記の修正を行っています。
・建物真ん中の出っ張りの3階(木骨模様の部分)
→側面が見えていると左右反転する際に不自然になるため、側面を消す
・建物の上端(屋根)
→そのままだと水平ではないため、コピペを駆使して均す。
●STEP 6
必要に応じてキャンバスを拡大した後、
画像全体を複製し、左右反転してくっつけます。

ただし、上図の状態では影の向きも反転してしまうため、
影が濃く出ている部分は反転前の部分からコピーしてきて重ねなければなりません。
ついでに、屋根の色ムラが気になったので、あわせて修正を行いました。
手順としては、
1.屋根部分を明るい屋根の色(模様)で塗りつぶす。
2.右側の窓(影付き)をコピーして左側に重ね、
3.濃すぎる影を透明ブラシで薄くする。
4.窓についても同様に処理する。(※窓枠部分を選択して左右反転しただけ)
その処理を終えた状態が下記です。

まあまあマップチップっぽくなってきました。
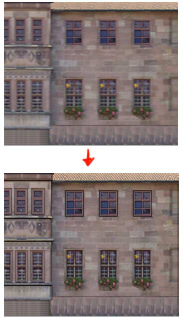
●STEP 7
さて、ここまでコピペしたり反転したりとこねくり回して来たために、
画像の輪郭がぼやけている部分があると思います。
ので、画像の上に新規レイヤを一枚作成し、
モノクロ2値のペンを使って、輪郭(境界)をはっきりさせたい箇所を任意の色でなぞってゆきます。
一通りなぞり終えたら、レイヤーの透明度を調整し、いい感じになじませます。

輪郭をなぞる前(上)、なぞった後(下)
●STEP 8
ツクールXPの場合は、32×32を横に8マス(256px)縦は無制限という仕様なので、
作ったマップチップをその規格に流し込みます。
横幅がはみ出た部分は、折り返し下のマスへ入れてもよいのですが、
そうすると使い勝手が悪くなるので私は横256pxに合わせてチップを縮小しています。
ここまで来たらほぼ出来上がりです。
●STEP 9
最後に仕上げ加工です。
Photo Shop(あれば)で作ったマップチップの画像を開き、シャープフィルタをかけます。

大分ぱきっとしたのではないでしょうか。
ベースはこれで完成です。後はお好みで、模様をつけたり消したり微修正をしておしまい。
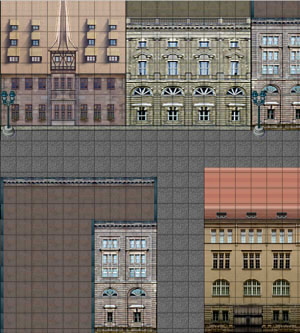
●まとめ
これをいくつかの写真で繰り返すと、そこそこ統一感のあるマップチップが作れます。
一つ作ったチップの色調を変更して、色違いのパターンを作ってみるのもありですね。

上記スクショのチップは、ほとんどすべて写真から作成しています。
(※街灯だけはRTP)
が、今回作成したチップ(左上)だけ違う街の写真から作ったため、
やはりちょっと浮いていますね。。
同じ街の写真から複数のチップを作ると、いい感じに統一感が出そうです。
以上、お役に立ちましたら幸いです。
 2016.11.08 22:11
|
2016.11.08 22:11
| 

